VScode 에서 github 사용하기3 - git 명령어 사용(readme추가O)
VSCode 에서 github을 연동할때 readme.md 파일이 있을때와 없을때 조금 틀린 부분이 있다.
이 부분때문에 연동시 나름 애를 먹고있는 개발자들이 있을듯 해서 2가지를 나눠서 포스팅 해보려 한다.
먼저 원격저장소 생성시 readme.md 파일을 추가한 상태에서의 연동방법이다.
[바로가기]VScode 에서 github 사용하기2 - 원격저장소 생성시 readme.md 추가하지 않았을때
README.md 파일 추가 후 git 저장소 생성시
github에서 원격저장소를 생성한다. 이번에는 README 파일을 추가한 상태로 생성해 보겠다.
그러면 초기 페이지에서는 아래와 같이 출력된다.

VSCode에서 index.html 파일을 생성한다. 내용은 아무렇게나 하면 된다.
터미널을 실행한 후 Git Bash로 변경하고 아래 명령을 순서대로 실행한다.
READMD 파일을 생성하는 부분만 제외하곤 앞과 동일하다.
| git init git add * git commit -m "first commit" git branch -M main git remote add origin https://github.com/nakjasabal/VSCode02.git git push -u origin main |
하지만 마지막 push 부분에서 아래와 같이 에러가 발생할 것이다.

이 오류는 로컬저장소에서 생성한 readme.md파일과 원격저장소의 파일이 서로 버전이 맞지 않아 발생된다.
이럴때는 -f 옵션을 이용해서 강제 푸시를 진행하면 해결된다.
| git push -f origin main |
실행결과는 다음과 같다.

github 에서 확인해보면 정상적으로 push 된것을 알 수 있다

그런데 기존의 README 파일은 없어진걸 알 수 있다.
필요하다면 Add a README 를 클릭한다. 내용을 확인한 후 Commit new file을 클릭한다.


그러면 README 파일이 생성된다.

README 파일이 추가되면 로컬저장소와 원격저장소의 버전이 달라졌으므로 pull을 먼저 진행해야 한다.
위에서 했던것과 마찬가지로 강제 pull을 진행한다.
| git pull -f origin main |

그 이후 작업이 원활히 진행되는지 확인하기 위해 index.html 파일의 내용을 조금 수정해보겠다.

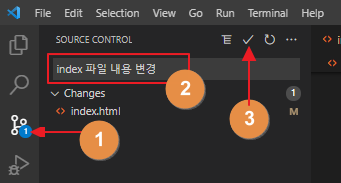
변경된 내용을 Commit 한다.

push 한다.

github 에서 push 내역을 확인해본다.

정상적으로 연동된것을 확인할 수 있다.
끄읏~