반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 낙짜쌤
- Java
- 오라클
- Windows10
- #MySQL
- Visual Studio Code
- Eclipse
- Linux
- 리엑트
- 한국소프트웨어인재개발원
- MySQL
- 이클립스
- Spring Legacy
- 노트패드
- Github
- eclipse github
- 확장프로그램
- 윈도우10
- sql developer
- 낙자
- vscode에서github연동
- 낙자쌤
- vscode
- #php.ini
- GIT
- oracle
- 이클립스 파일인코딩
- jQuery
- musthave
- extension
Archives
- Today
- Total
자바강사 낙자쌤
jQuery의 serialize() 함수 사용하기 본문
728x90
반응형

jQuery의 Ajax관련 함수에는 요청URL로 전송할 파라미터를 설정할 수 있다.
그런데 조금 불편한 것이 파라미터를 JSON 객체 형태로 별도 생성해야 한다는 것이다.
먼저 다음과 같은 폼이 있을때 2가지 방식을 통해 폼값을 정리해 보겠다.
<form name="myForm">
<input type="text" name="user_id" value="nakja" />
<input type="text" name="user_name" value="낙자쌤" />
<input type="text" name="user_pw" value="1234" />
<br>
<button type="button" id="myBtn1">확인1</button>
<button type="button" id="myBtn2">확인2</button>
</form>
먼저 확인1을 눌렀을때는 serialize()를 사용했다.
<form> 태그의 DOM을 선택한 후 함수를 호출하기만 하면 하위의 모든 <input> 태그의 값이 조립된다.
<script>
$(function(){
$('#myBtn1').click(function(){
let formValue = $('form[name=myForm]').serialize();
console.log(formValue)
});
</script>결과

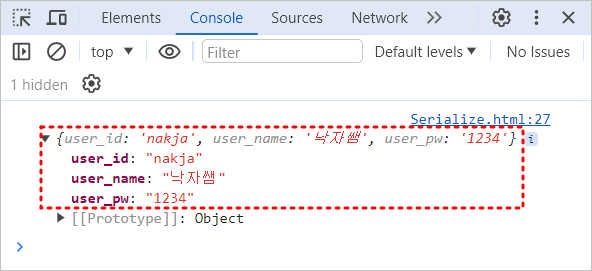
확인2를 눌렀을때는 <input> 태그의 값을 직접 읽어와서 JSON객체를 생성해야한다.
만약 input의 갯수가 많다면 엄청 번거로운 작업이 될것이다.(생각하고 싶지도 않다 ㅜㅜ)
<script>
$(function(){
$('#myBtn2').click(function(){
let formValue = {
"user_id" : $('input[name=user_id]').val(),
"user_name" : $('input[name=user_name]').val(),
"user_pw" : $('input[name=user_pw]').val()
};
console.log(formValue)
});
});
</script>결과

따라서 jQuery 에서 Ajax관련 함수를 통해 폼값을 전송해야 하는 경우에는 serialize() 함수를 사용하는것이 정신건강에 좋
다.
728x90
반응형
'jQuery' 카테고리의 다른 글
| jQuery - id, class, name 속성의 value 읽기 (0) | 2024.02.23 |
|---|---|
| jQuery를 이용한 checkbox 체크하는 방법 (0) | 2020.11.29 |
| jQuery > form > radio button control (0) | 2016.01.27 |
| jQuery 동영상 강좌 URL입니다. (0) | 2016.01.12 |


