| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- vscode에서github연동
- extension
- #MySQL
- 낙자쌤
- #php.ini
- Linux
- 노트패드
- 낙짜쌤
- Visual Studio Code
- musthave
- Github
- vscode
- 이클립스
- Java
- jQuery
- GIT
- 윈도우10
- Spring Legacy
- eclipse github
- sql developer
- 확장프로그램
- oracle
- Windows10
- 이클립스 파일인코딩
- MySQL
- 낙자
- 리엑트
- Eclipse
- 오라클
- 한국소프트웨어인재개발원
- Today
- Total
자바강사 낙자쌤
VScode 에서 github 사용하기1 - git clone 본문
Visual Studio Code(이하 VScode) 에서 github과 연동하는 방법에 대해 알아보자.
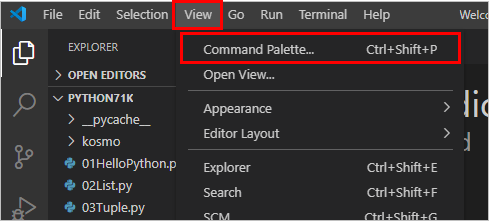
메뉴에서 Command Palette...메뉴를 클릭한다. (단축키 Ctrl+Shift+P)

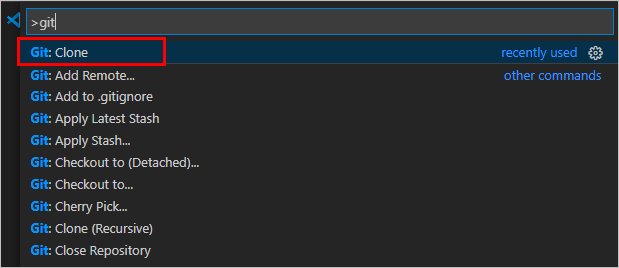
검색창에 git을 입력하면 관련메뉴가 쭈~욱 나올텐데 여기서 clone을 선택한다.

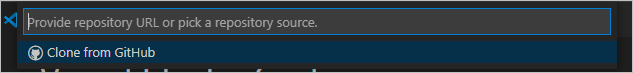
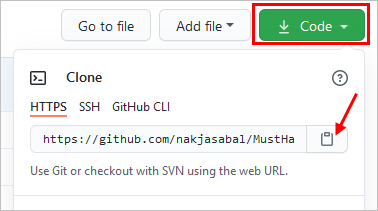
입력창이 나오면 원격저장소의 URL을 복사한 후 붙여넣기한다.


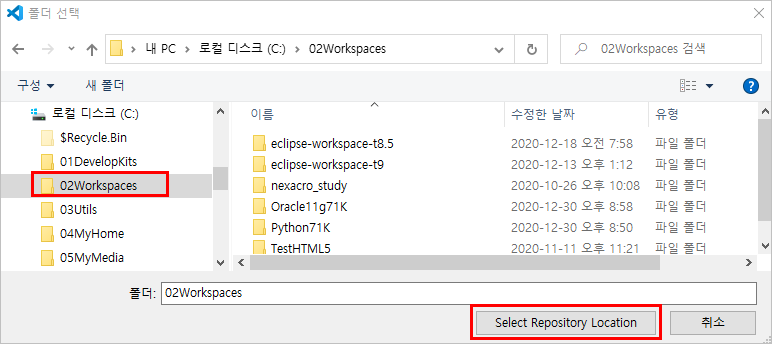
URL 입력후 Enter를 누르면 다음과 같이 폴더선택 창이 뜰것이다.

여기서 본인의 Workspace를 선택한후 아래 Select .. 버튼을 클릭한다.
바로 클론이 시작된다.

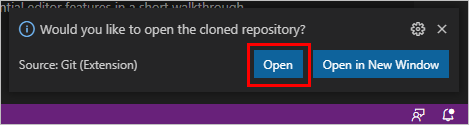
클론이 완료되면 해당 디렉토리를 오픈할지 물어본다. Open을 클릭한다.

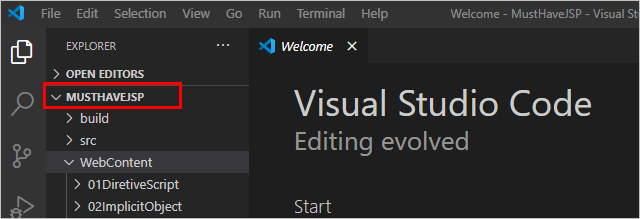
vscode가 재시작 되면 클론된 디렉토리가 선택되어 있을 것이다.

vscode는 선택된 폴더가 프로젝트가 되므로 여기서 부터 개발을 시작하면 되겠다.
개발을 진행하다 변경된 내용을 commit 및 push 해보자.
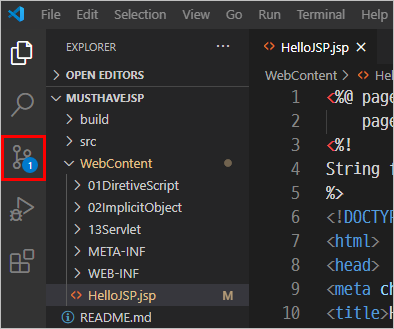
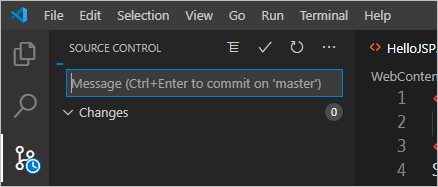
클론 후 변경된 내용이 있으면 다음과 같이 보여지게 된다.

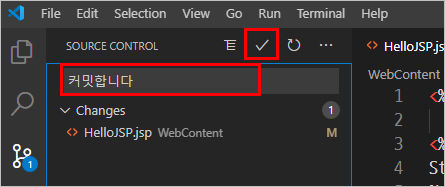
위의 빨간색 네모 부분인 Source Control 을 클릭한다.
메세지창에 커밋메세지를 남긴 후 Commit 버튼을 클릭한다.

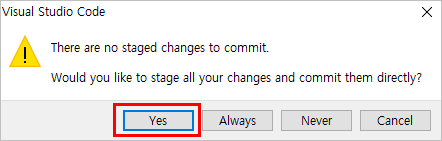
알림창이 뜨면 Yes를 클릭한다.

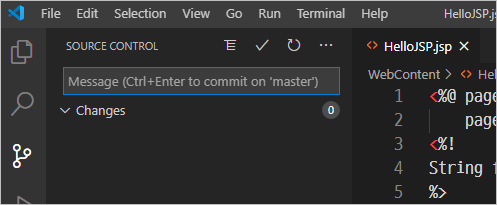
커밋이 완료되면 아래와 같이 Changes 부분이 비워진다.

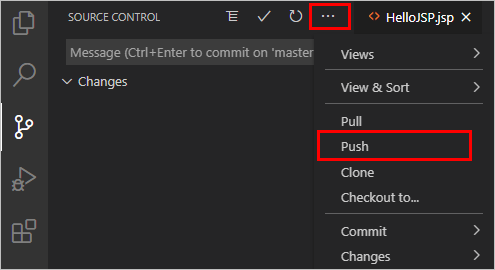
… 으로 표시된 Views and More Actions...를 클릭하면 git관련 메뉴가 보일것이다. Push를 클릭한다.

Push가 진행된다.

github에 접속한 후 정상적으로 push 되었는지 확인해본다.
끄읏~
'Development Tools' 카테고리의 다른 글
| VScode 에서 github 사용하기2 - git 명령어 사용(readme추가X) (0) | 2021.09.18 |
|---|---|
| 이클립스에서 빨간세로줄 제거 (0) | 2021.09.04 |
| [버전관리] Eclipse 에서 git 사용 및 github 연동하기01 (0) | 2021.09.01 |
| 온라인 IDE 레플릿(Replit) 사용하기 (0) | 2021.09.01 |
| Notepad++ 에서 어두운 테마 적용시 블럭 색깔을 내맘대로 수정하기 (0) | 2021.08.26 |




