| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 낙자쌤
- 확장프로그램
- #MySQL
- sql developer
- Spring Legacy
- Linux
- Github
- MySQL
- 낙자
- #php.ini
- 이클립스
- jQuery
- oracle
- Windows10
- 한국소프트웨어인재개발원
- Visual Studio Code
- Java
- 노트패드
- 윈도우10
- eclipse github
- extension
- vscode에서github연동
- 오라클
- musthave
- GIT
- Eclipse
- 낙짜쌤
- 이클립스 파일인코딩
- 리엑트
- vscode
- Today
- Total
목록낙자쌤 (36)
자바강사 낙자쌤
 github 기본 브랜치 변경하기
github 기본 브랜치 변경하기
#Black Lives Matter 2020년 10월 1일부터 인종 편견 지적을 수용하여 마스터(master, 주인)와 슬레이브(slave, 노예) 형태로 사용되던 브랜치명을 main으로 변경하기로 결정하였다. 흑인의 생명은 소중하다는 #Black Lives Matter 해시태그로 시작된 운동에 영향을 받은것으로 보인다. 깃허브 측은 마스터를 메인으로 교체한 이유에 대해 이미 대체용어로 가장 많이 쓰이고 있을 뿐 아니라 단어의 길이가 짧아 기억하기 쉽고 대부분의 언어에서 원래의 의미에 맞춰 번역되기 때문이라고 설명했다. 관련자료1] https://zdnet.co.kr/view/?no=20200921101131 관련자료2] https://velog.io/@modolee/github-renaming-the-..
 VScode 에서 github 사용하기3 - git 명령어 사용(readme추가O)
VScode 에서 github 사용하기3 - git 명령어 사용(readme추가O)
VSCode 에서 github을 연동할때 readme.md 파일이 있을때와 없을때 조금 틀린 부분이 있다. 이 부분때문에 연동시 나름 애를 먹고있는 개발자들이 있을듯 해서 2가지를 나눠서 포스팅 해보려 한다. 먼저 원격저장소 생성시 readme.md 파일을 추가한 상태에서의 연동방법이다. [바로가기]VScode 에서 github 사용하기2 - 원격저장소 생성시 readme.md 추가하지 않았을때 README.md 파일 추가 후 git 저장소 생성시 github에서 원격저장소를 생성한다. 이번에는 README 파일을 추가한 상태로 생성해 보겠다. 그러면 초기 페이지에서는 아래와 같이 출력된다. VSCode에서 index.html 파일을 생성한다. 내용은 아무렇게나 하면 된다. 터미널을 실행한 후 Git B..
 안드로이드 프로젝트 소스코드 용량 줄이기
안드로이드 프로젝트 소스코드 용량 줄이기
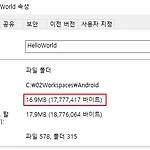
안드로이드 스튜디오에서 프로젝트를 생성한 후 테스트를 위해 빌드 및 설치를 진행하면 아무 기능도 없는 HelloWorld 도 용량이 대략 16~17Mb 정도 된다. 여기다 간단한 기능 한두가지만 추가해도 금방 20~30Mb 정도가 된다. 물론 더 커질수도 있다. 만약 학습을 위한 예제라면 USB나 클라우드에 프로젝트를 저장해야 할텐데 압축을 하더라도 용량이 만만치가 않다. 이런 경우 build 폴더만 삭제하면 용량이 확~~ 줄어들게 된다. 경로는 프로젝트 > app > build 이다. 해당 폴더를 삭제한다. 그러면 프로젝트 용량이 1Mb정도로 줄어들게 된다. 해당 프로젝트를 안드로이드 스튜디오에서 로드한 후 빌드하면 기존처럼 다시 뚱뚱해진다. ^^* 끄~읏
 엣지 (edge) 기본 검색 엔진 변경하기
엣지 (edge) 기본 검색 엔진 변경하기
윈도우10의 기본 웹 브라우저인 엣지에서는 기본 검색엔진이 Bing으로 설정되어 있다. 사실 개발자라면 거의 구글(Google)을 이용할 것이다. 따라서 구글로 이동한 후 검색을 해야할텐데 두번 일하기 귀차니즘 이므로 기본 검색 엔진을 변경해보자. 우상단 > 설정 및 기타 > 설정을 클릭한다. 개인 정보, 검색 및 서비스를 클릭한다. 다음 화면에서 스크롤을 아래로 쭈~욱 내려주시면 서비스 항목에서 주소 표시줄 및 검색이 있습니다. 클릭합니다. 검색엔진을 Google로 변경합니다. 이제부터는 주소표시줄에서 검색하면 구글로 바로 연결됩니다. 끄~읏
 Window10 (윈도우10) 시작프로그램 등록하기
Window10 (윈도우10) 시작프로그램 등록하기
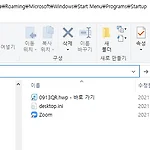
윈도우을 시작할때 자동으로 프로그램이 실행되게 할 수 있다. 필자의 경우 강의를 위해 매일 아침 Zoom과 출석용QR 코드를 실행해야 하는데, 가끔 까먹고 늦게 실행하면 학생들의 아우성이 장난이 아니다. ㅎㅎ 그래서 항상 자동 실행을 사용하곤 한다. 먼저 윈도우 탐색기를 실행한다. 아래와 같이 주소줄에 shell:startup 을 입력한 후 엔터를 누른다. 그러면 StartUp이라는 폴더로 이동이 된다. 해당 위치에 바로가기 아이콘을 복사해 놓으면 된다. 바로가기 아이콘은 아래와 같이 우클릭 > 보내기 > 바탕화면에 바로 가기 만들기를 선택한다. 그러면 바탕화면에 바로가기 아이콘이 생성된다. 이 녀석을 조금 전 StartUp 위치로 이동시켜 놓으면 된다. 끄읏~
 VSCode 터미널 폰트 변경
VSCode 터미널 폰트 변경
설정 메뉴로 들어간다. 메뉴 > Preferences > Settings 클릭한 다음 User > Freatures > Terminal 선택 폰트 종류와 크기를 설정하면 된다. 끄읏~
 이클립스 젠코딩(Zen Coding)을 사용하기 위해 Emmet(에밋) 설치
이클립스 젠코딩(Zen Coding)을 사용하기 위해 Emmet(에밋) 설치
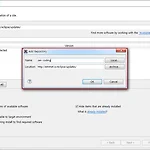
이클립스 젠코딩(Zen Coding)을 사용하기 위해 Emmet(에밋)을 설치해보겠다. 이클립스 실행 → 상단 메뉴에 [help] → [install new software] 를 클릭한다. 다음 창에서 Work with 에 http://emmet.io/eclipse/updates/ 입력한다. 잠시 후 Emmet 를 체크한후 Next 버튼을 클릭한다. 라이센스에 동의한 후 계속 진행한다. 설치가 완료되면 설정 메뉴로 들어가서 jsp 확장자를 추가해준다. 그러면 지금부터 젠코딩을 사용할 수 있게된다.
 이클립스 인덴트 가이드(Indent Guide) 플러그인
이클립스 인덴트 가이드(Indent Guide) 플러그인
코딩 초보들은 코드 정렬을 굉장히 어려워한다. 그래서 교육시 거의 한달정도는 코드 정렬에 대해서 잔소리(?)를 해야 한다. (그래도 못하는 학생들이 있다 ㅜㅜ) 여러 방법을 찾은 끝에 이클립스에서 제공하는 인덴트 가이드(Indent Guide)라는 플러그인을 찾게 되었다. 이클립스 실행 → 상단 메뉴에 [help] → [install new software] 를 클릭한다. 다음 창에서 Work with 에 http://kiritsuku.github.io/IndentGuide/update/ 입력 Install anyway를 클릭해서 설치를 계속한다. 설치가 완료되면 재시작 한다. 메뉴 > Preferences > Editors > Text Editors > Indent Guide를 선택 설치가 끝나도 이클..
