| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 이클립스 파일인코딩
- 한국소프트웨어인재개발원
- 확장프로그램
- Github
- sql developer
- Spring Legacy
- jQuery
- musthave
- Windows10
- Visual Studio Code
- GIT
- #php.ini
- MySQL
- 노트패드
- 윈도우10
- vscode
- 리엑트
- #MySQL
- eclipse github
- 오라클
- Java
- extension
- vscode에서github연동
- 낙자쌤
- oracle
- 낙짜쌤
- 낙자
- Eclipse
- Linux
- 이클립스
- Today
- Total
목록Visual Studio Code (10)
자바강사 낙자쌤
 VScode 에서 github 사용하기2 - git 명령어 사용(readme추가X)
VScode 에서 github 사용하기2 - git 명령어 사용(readme추가X)
VSCode 에서 github을 연동할때 readme.md 파일이 있을때와 없을때 조금 틀린 부분이 있다. 이 부분때문에 연동시 나름 애를 먹고있는 개발자들이 있을듯 해서 2가지를 나눠서 포스팅 해보려 한다. 먼저 원격저장소 생성시 readme.md 파일을 추가하지 않은 상태에서의 연동방법이다. [바로가기]VScode 에서 github 사용하기2 - 원격저장소 생성시 readme.md 추가했을때 README.md 파일 추가없이 git 저장소 생성시 원격 저장소 생성 저장소가 생성되면 아래와 같이 아무것도 없는 상태가 된다. 또한 저장소를 사용하기 위한 기본 명령어가 출력된다. 명령어를 복사해 놓는다. 명령어 설명 echo "# vscode01" >> README.md → README 파일 생성 git i..
 VScode 에서 github 사용하기1 - git clone
VScode 에서 github 사용하기1 - git clone
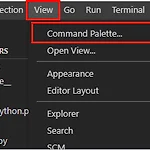
Visual Studio Code(이하 VScode) 에서 github과 연동하는 방법에 대해 알아보자. 메뉴에서 Command Palette...메뉴를 클릭한다. (단축키 Ctrl+Shift+P) 검색창에 git을 입력하면 관련메뉴가 쭈~욱 나올텐데 여기서 clone을 선택한다. 입력창이 나오면 원격저장소의 URL을 복사한 후 붙여넣기한다. URL 입력후 Enter를 누르면 다음과 같이 폴더선택 창이 뜰것이다. 여기서 본인의 Workspace를 선택한후 아래 Select .. 버튼을 클릭한다. 바로 클론이 시작된다. 클론이 완료되면 해당 디렉토리를 오픈할지 물어본다. Open을 클릭한다. vscode가 재시작 되면 클론된 디렉토리가 선택되어 있을 것이다. vscode는 선택된 폴더가 프로젝트가 되므로 ..
