반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Spring Legacy
- jQuery
- 오라클
- Visual Studio Code
- sql developer
- #MySQL
- Eclipse
- Linux
- oracle
- musthave
- 낙자
- 노트패드
- 이클립스
- 윈도우10
- 낙짜쌤
- extension
- 확장프로그램
- vscode
- #php.ini
- GIT
- eclipse github
- 리엑트
- vscode에서github연동
- Github
- Windows10
- Java
- 낙자쌤
- 한국소프트웨어인재개발원
- MySQL
- 이클립스 파일인코딩
Archives
- Today
- Total
목록vscode 와 github 연동 (1)
자바강사 낙자쌤
 VScode 에서 github 사용하기1 - git clone
VScode 에서 github 사용하기1 - git clone
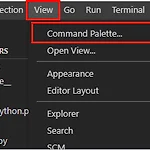
Visual Studio Code(이하 VScode) 에서 github과 연동하는 방법에 대해 알아보자. 메뉴에서 Command Palette...메뉴를 클릭한다. (단축키 Ctrl+Shift+P) 검색창에 git을 입력하면 관련메뉴가 쭈~욱 나올텐데 여기서 clone을 선택한다. 입력창이 나오면 원격저장소의 URL을 복사한 후 붙여넣기한다. URL 입력후 Enter를 누르면 다음과 같이 폴더선택 창이 뜰것이다. 여기서 본인의 Workspace를 선택한후 아래 Select .. 버튼을 클릭한다. 바로 클론이 시작된다. 클론이 완료되면 해당 디렉토리를 오픈할지 물어본다. Open을 클릭한다. vscode가 재시작 되면 클론된 디렉토리가 선택되어 있을 것이다. vscode는 선택된 폴더가 프로젝트가 되므로 ..
Development Tools
2021. 9. 2. 21:54
